July 6, 2022
Event Loop in JavaScript
JavaScript is single-threaded, which means that only one action can be performed at a time. JavaScript uses a single thread to handle all requests, but, when creating contexts, it uses other threads to handle input/output so it does not get stuck. JavaScript can communicate between threads, using external interfaces that are able to create such other threads, it can communicate. For example, if you create a web page, it runs on a single thread but is able to communicate with other threads that work for some specific purpose.
Let us explore the structures that go into the event loop:
What is a Stack/Queue?
A stack is a data structure in which things that came last are executed first.
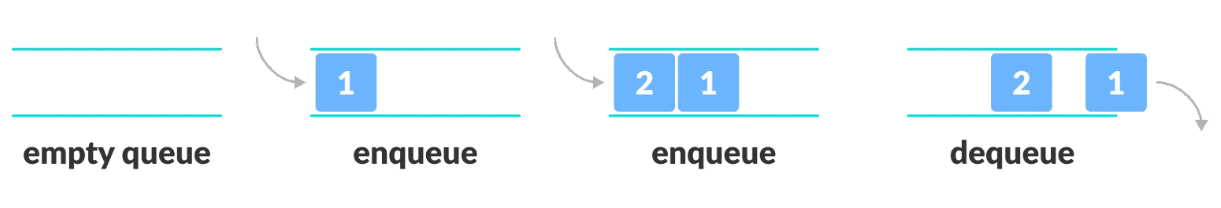
Queue – the thing that comes first will be executed first.
Web APIs – additional interfaces provided by the browser. They run on separate browser threads. These include methods related to timers (e.g. setTimeout), sending XHR requests (XMLHttpRequest class) or manipulating and responding to events from the DOM tree.
A Web API from subsequent data structures that decide which elements are more important to execute in the browser. We have the main thread, and the side threads but, at some point, we have to decide when to transfer the result to the main thread. And here we can decide, if there are two things waiting for us at the same time, which of these things is more important.
STACK | Source: https://www.programiz.com/dsa/stack

QUEUE | Source: https://cdn.programiz.com/sites/tutorial2program/files/queue.png
We divide the queues into macro and micro tasks and a rendering queue. They contain function calls indicated as callbacks to asynchronous methods from the Web API. (setTimeout, setInterval, xhr, querySelector). Event loop executes tasks as long as it has such tasks to perform. First the micro, then the macro ones. In the case of rendering, the event loop processes what is in the queue and nothing else. If something comes along, it has to wait.
Synchronous/asynchronous code
Synchronous: executed line by line. What is specific here is that we can only execute one piece of code at a time. Once we start it, we are unable to do anything until it is done.
Asynchronous: can be executed in parallel to the rest of the application without disturbing it, but also the result of the action is not immediate. Example: querying the API and animating at the same time.
Source: https://kursjs.pl/kurs/intervals/event-loop.php#sync-vs-async
The three main elements of the event loop. EL is the queue of commands to be called. And it does not matter if they are synchronous or asynchronous, these are all actions that the user has performed and must be processed. They wait in a queue, each is taken in turn, in the order from which they came, and when they are collected, the decision is executed. If synchronous, it is executed at that time, the rest waits, and it goes into JavaScript. If asynchronous, its indicator is written to the memory chip and its execution itself is delegated to the web APIs. The event loop forgets this, it just passes the message that this is asynchronous code and "do it for me, just give me the result". The event loop continually fetches things from the queue one by one. Things that are delegated to the web API are queued anyway, and this way everything is done continuously, i.e. in a "loop".
What is the event loop?
The event loop determines the order in which the code will run. It brings the synchronous and asynchronous worlds together. If we do something in turn, we have access to it. If we delegate something, we would like to be able to keep the value from it later. For example, make a query to the server to retrieve data – not only do we want the data to be retrieved, but we also want to receive it. And since we have gone somewhere further with our code, we need to have some mechanism in place to pick up that data in the future.
To understand what an event loop is and to learn all its mechanisms, we need to distinguish between the two concepts that are the synchronous and asynchronous code. The synchronous code is the one that, when called, it calls itself line by line, has no side effects and will be executed from A to Z, exactly what was called. The asynchronous code, on the other hand, is a code that at certain stages of the call, part of the code is delegated to be called in a separate thread or at another time. For example, we want to create an animation and download data from the server at the same time. If we did this in the synchronous code, we would either have to wait for the data or show an animation. In the asynchronous code, we can alternate tasks at the same time. We will not notice this because it will be managed by the browser.
We learned about Even Loop thanks to Q-Lab meetings by EMBIQ Community.
Quote a project! Get advice.
Let’s investigate your project concept and its current status together.
Expect an initial project scope proposal, time and cost estimation from us.
The consultancy will be protected by the NDA.
